Post a story
What content options are available? See this sample story.
Add your new post in the dashboard
Once you have logged in to The Signal, go to Posts > Add New from your Dashboard.
Once you have a few posts, you can find all of yours by clicking “Mine” from your Dashboard.

Add your headline and deck
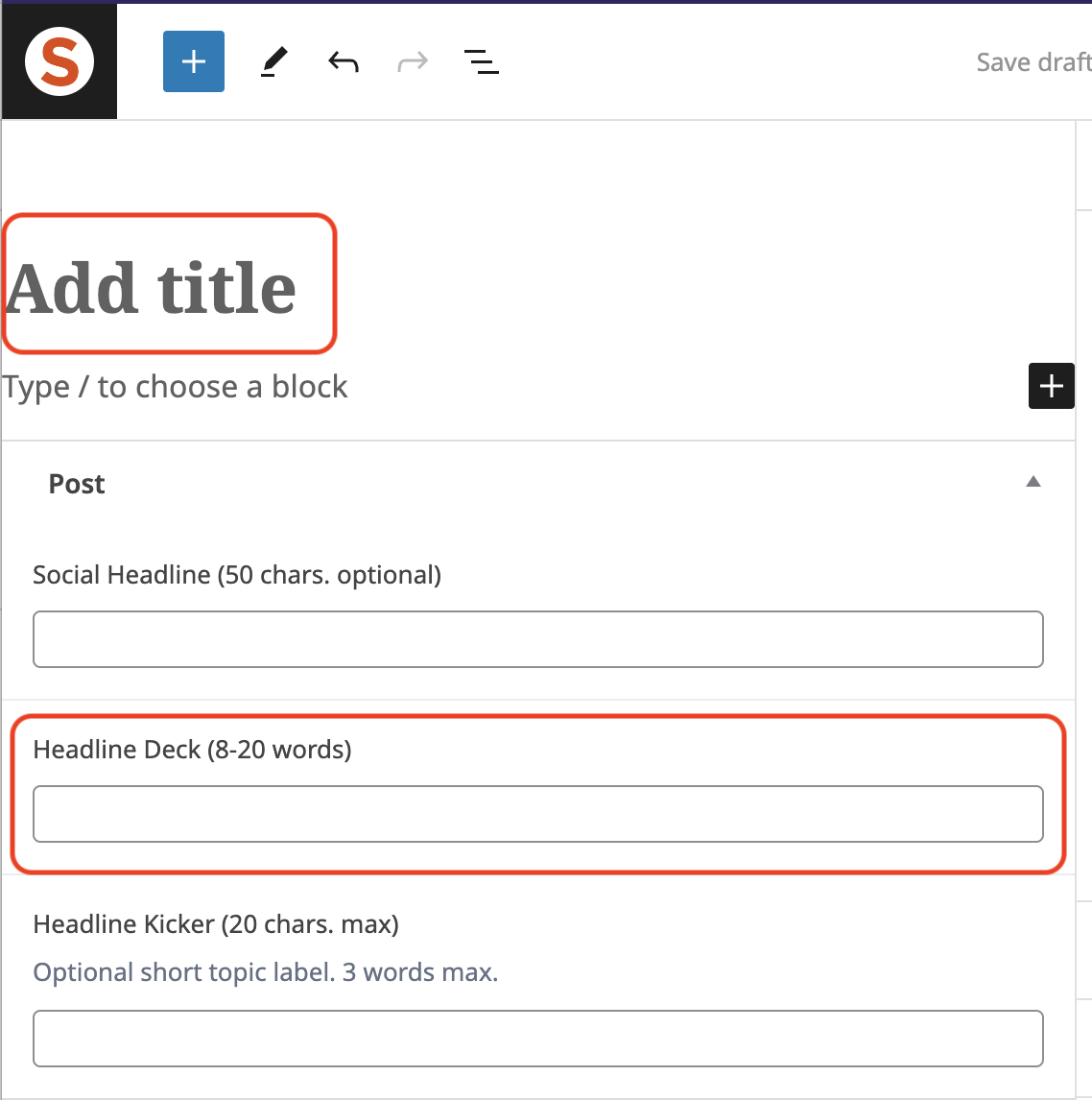
The Title is where you add your headline. At the end of the story there is a field for your headline deck.
Please refer to the style guide for the proper formatting.

Add your story text
The Signal uses WordPress’s Block Editor. We will give you training on this in person, but here is a detailed guide on how to use the editor.
You can simply cut and paste your story below the title (headline) to get started.
Check out this page, which shows most of the blocks and examples of how they look in a story.
Be sure to click Save as Draft so you don’t lose any work.

Add your featured image
All posts need a featured image — a primary image used on index pages and social — before they can be published.
Photos with a 16 x 9 ratio work best for all templates. Other images can be used in the body of the story.
Click the featured image section in the post sidebar and upload your featured image or choose it from the media library if you have already uploaded it there.
Please add a caption and alt text for all images that you upload to the media library.

Add multimedia and embeds
You can add a variety of multimedia elements via the WordPress block editor, which has a lot of amazing built in design options.
Images can be uploaded directly to the image block, or you can choose from the media library. Please add a caption and alt text for all images that you upload to the media library.
Think about how to keep the reader engaged in the story, or how to best deliver the information. Is there are related tweet that you can include for context? A YouTube video? Photo gallery?
Work with your editor to explore different ways of creating engaging content.


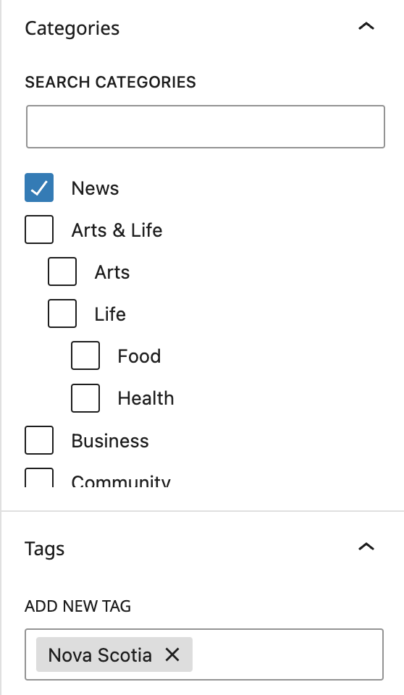
Add categories and tags
Select at least one category for your story. You can select multiple categories if you think it makes sense, however don’t select more than three.
Add tags to group coverage together and help users search for specific topics.

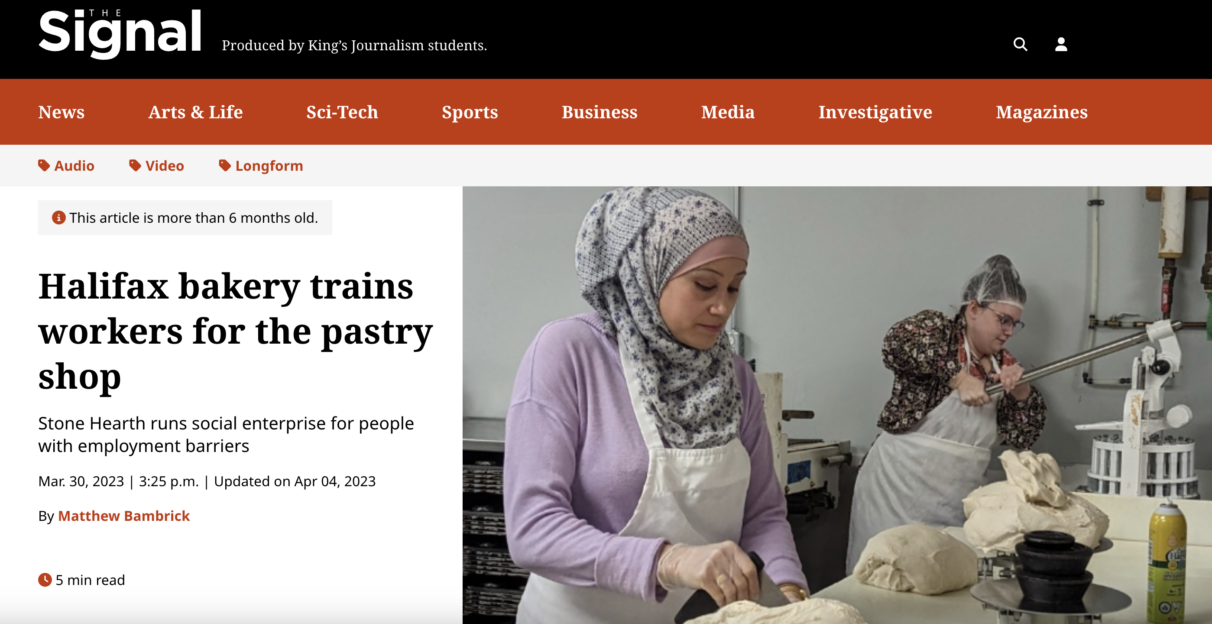
Default vs feature templates
The default template of The Signal has the headline next to the photo and sidebar down the right hand of the page.
If you are writing a feature piece, or need room for multimedia and photos, you can select the featured template from the post options sidebar on the right.
Default template

Featured template

Add your post to a series (Optional)
If you are working as a group to create a series of related articles on a single theme, you can add your article to the series under the Post Series box in the right-hand Post sidebar.
Please note the series itself will have to be created by an editor before your post can be added to it.

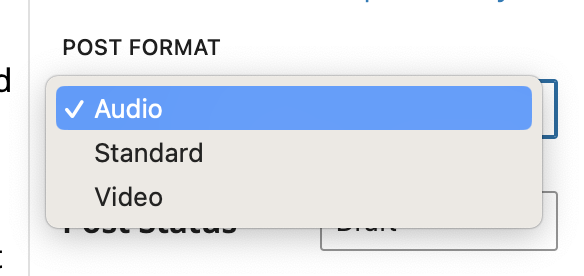
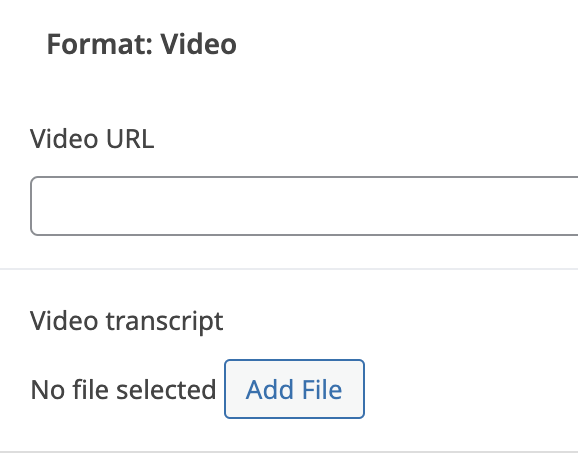
Audio and video posts
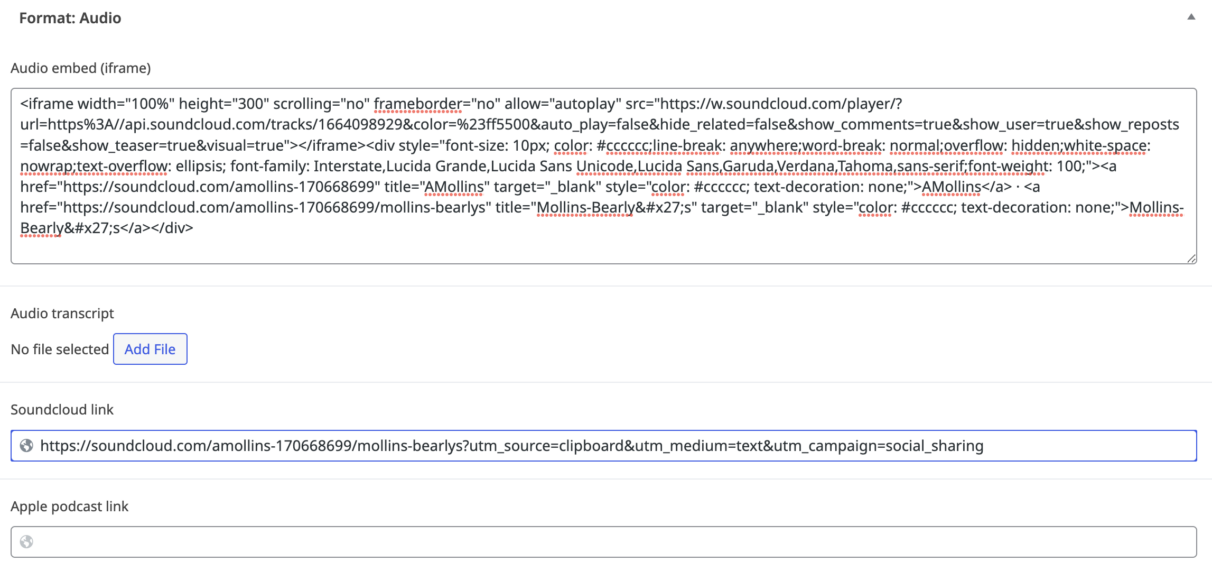
If your post is an audio or video post, you can select that in the Post Format dropdown box in the Post options on the right-hand sidebar.
Video files should be uploaded The Signal’s YouTube channel, and video should be uploaded to The Signal’s Soundcloud account. Do not upload the files to the media library.
This will format your post appropriately and allow you to add the video/audio URL (the content will have to be hosted on a streaming service). You will also have the option to upload a transcript of the video/audio piece.


Audio posts must also include the Soundclound embed code (starts with <iframe…) which displays the audio file after the headline and deck.


Publish: Submit for Review
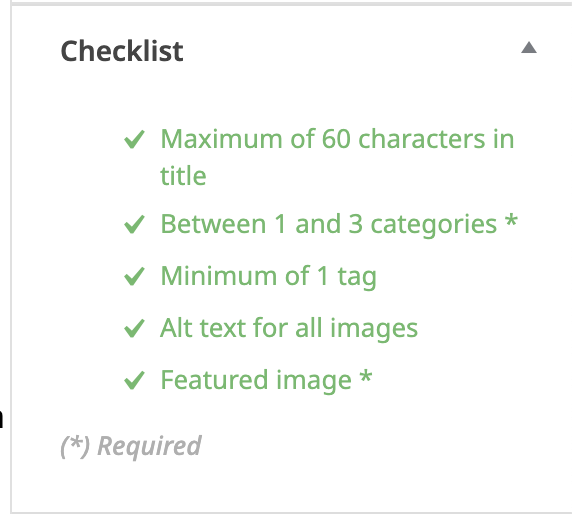
Once you are ready to send your story to an editor to review for publication, you can hit Publish in the top right-hand corner. Make sure you have completed all of the tasks in the right-hand sidebar Checklist before sending it to an editor.
Only editors have the permission to publish directly to The Signal.


More
The Signal podcast
TV shows & webcasts
Follow us on social media
The Signal is produced by senior students at the University of King’s College School of Journalism, Writing & Publishing.
